Riding the Waves of Responsive Web Design
July 30, 2024

In summertime, you’ll find the JamboJon team hauling our toys to a sandy beach and riding the waves back to the shore. Let’s look at the currents we’re riding in web development and evaluate whether or not they’re taking us to the right destination.
When you hire someone to create a website, traditionally that developer prioritizes the desktop version, then they scale down the design to fit smaller screens. Biggest screen=most important, then the smaller screens. Why don’t we change course?
The rise of mobile internet usage has transformed the way we approach web design. A website that performs seamlessly across all devices is no longer a bonus, but a necessity. Because 60.7% of web traffic comes from a mobile device, we suggest a mobile-first approach.
This bold shift of priorities might seem like you’re working your way upstream, creating more work for yourself than necessary. But hear us out. By 2025 there will be over 1 billion 5G connections. Higher internet speeds and flashy do-it-all mobile devices mean that mobile web traffic numbers will only continue to increase in coming years. Just for fun, let’s kayak our way in the opposite direction of the crowd and see what happens:
THE BENEFITS:
User Experience
When you prioritize the needs of a mobile website, you find the best ways to make it incredibly fast, super smart, and user friendly. This mobile first philosophy acknowledges the growing dominance of mobile internet usage. Developers address the unique challenges of limited screen space, not as an afterthought, but to tailor the most critical features and content. Have you ever pulled up a website on your phone and had to swipe the content side to side just to read the information? So frustrating! We know that if your site is not mobile friendly, visitors are 5 times more likely to leave.1 Give users everything they need by displaying the core content on mobile first.
Google Preference
Google promotes and prefers sites that are optimized for mobile. It only makes sense. Responsive web design necessitates optimizing for speed and performance for both mobile and browser. Google recognizes and rewards that. When you prioritize mobile optimization, your SEO numbers will improve without any extra effort.
Cost Effectiveness and Consistency
By addressing the most challenging design constraints first, mobile-first development can reduce the need for costly redesigns and overhauls. This streamlines the development process, saving time and resources in the long run. Previously, websites and mobile apps were designed separately, but that was expensive. As coding languages improve, the development becomes more adaptive, meaning that web developers can code a mobile site and browser site in tandem and they are responsive to each other. This creates a consistency across devices. The look and feel mirrors the brand integrity and user familiarity, leading to higher engagement and retention rates.
Evaluate
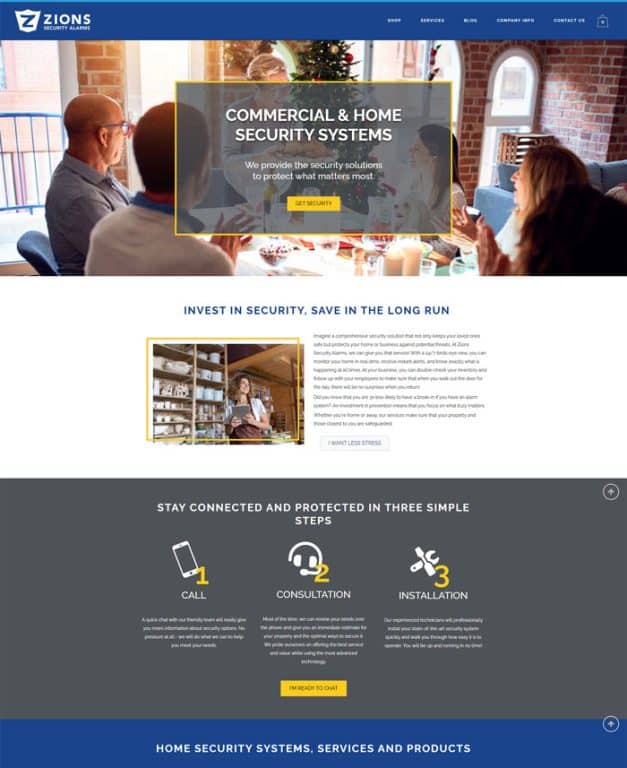
Our most practical advice would be to make sure you test your website on browser, tablet and mobile and make sure it's optimized for each - in design and functionality. Is everything working? How does it look? Is it taking too long to load? If you would like a professional to take a quick peek at your site and give you FREE advice, you can request a complimentary audit through JamboJon.
Like it or not, mobile internet usage will continue to surge. It’s inevitable. Adapting to a mobile-first design strategy will prove to be a necessary evolution in web development. Do you want to continue to prioritize sites designed for browsers when the numbers prove otherwise? A course correction will help you challenge traditional web design norms and embrace a wise, forward-thinking approach to your processes. The surge is coming! You can either ride the incoming wave or get left behind.